- Swiftui Multiple Sheets
- Swiftui Sheet Fullscreen
- Swiftui Half Sheet
- Github Swift Ui Cheat Sheet
- Swiftui Sheet Height
- Swiftui Sheet Size
SwiftUI cheat sheet. This thread is archived. New comments cannot be posted and votes cannot be cast. SwiftUI’s sheets are used to present new view controllers modally over existing ones. To use one, give it something to show (some text, an image, a custom view, etc), add a Boolean that defines whether the detail view should be showing, then attach it to your main view as a modal sheet.
Declarative syntax, real-time preview, drag and drop - learn about the features of SwiftUI, Apple's new framework for UI design!
At WWDC 2019, Apple introduced its new framework for swift programming. SwiftUI completely changes the way of designing an app’s user interface. How? Follow me in this short tutorial, if you want to get started!
To begin with, here are the most important features of SwiftUI:
- It lets you build interfaces for any Apple device with one set of tools.
- Declarative syntax which is easy to read and natural to write.
- You can drag and drop content straight into your app's preview.
- Live preview for international languages and localization.
- Dark mode.
Swiftui Multiple Sheets
To fully understand what does launching the SwiftUI framework mean, let's travel back in time for a moment.
A Quick Look at the History of the Interface Builder
A long, long time ago, there were NIBs. With their names derived from the NeXT Interface Builder (that, in turn, descended from the NeXTSTEP development software), they allowed developers to create interfaces for applications with a graphical UI.
As time passed by, NIBs turned into XIBs (named after Xcode Interface Builder), but they still were far from perfect.
In 2011, Xcode brought a new feature called Storyboards. Storyboards allowed for visual arrangement of screens and navigation paths in iOS apps.
Although Storyboards were a much easier and intuitive way to build views, they had a few limitations and bugs. Two main being:
- Auto Layouts
- No live preview for changes
Problem 1: Auto Layouts
Auto Layouts were introduced to help developers easily create views and I must admit, the idea was good. But the performance, well, not so much.
Because of the complexity and dependencies of the objects and elements inside views, Auto Layouts are often a pain in the neck of many developers. But serious problems appear when more than one developer is working on a project. Even opening of Storyboards or checking of a particular view may cause unwanted changes in such cases.
This is why, among other things, Apple provided the option to add multiple Storyboards to a single project.
Problem 2: No Live Preview
But the second problem wasn’t that easy to solve. Neither Storyboards, nor XIBs could provide a live preview for changes in views. For example, if a developer wanted to check a newly added TableView with dynamic rows, they needed to build an app and launch it on a simulator or a real device. No need to mention how frustrating the whole procedure was.

Swiftui Sheet Fullscreen
To prevent developers from ripping their hair out and help them build views intuitively and fast, Apple decided to introduce SwiftUI.
What is SwiftUI and why use this framework?
If you take a look at the modern platforms for mobile development, you’ll probably see that they don’t use solutions like Storyboards.
Take for example:
- Android Studio,
- ReactNative,
- Flutter,
- or Microsoft Xamarin.
In fact, these solutions are very similar and intuitive. All of them use declarative syntax for Interface Builder.
Swiftui Half Sheet
I suppose that this is the main reason why Apple decided to implement an all-new fashion of designing views in Xcode. Cross-platform developers will feel like home with SwiftUI.
Declarative syntax of SwiftUI
Instead of creating views manually, as in Storyboard, with the declarative syntax of SwiftUI, you can just state what the UI should do. It means that you can, for example, write that you want a list of items like textfields, then describe their alignments, color and font. The syntax also handles some more sophisticated concepts like animations.
photo: https://developer.apple.com/

Live Preview
Changes in view are visible immediately thanks to the dynamic replacement so you don’t need to reload your app to see them. If you update the UI preview, SwiftUI automatically generates new code, and vice versa - changing the code generates the new UI preview.
photo: https://developer.apple.com/
But hey, the best is yet to come: you can reuse code in other views. The same as in ReactNative, where views are built on smaller pieces. Didn't I say that cross-platform devs are going to love SwiftUI?
Drag and drop

Similarly to Storyboards and XIBs, SwiftUI lets you add or modify components with a simple drag and drop on canvas.
Still used to Storyboards? No problem! Apple provided a solution for you. For example, after creating TableView, you can edit its elements from Preview Builder. The same way as in Storyboards - with just a few clicks.
Github Swift Ui Cheat Sheet
Getting started with SwiftUI
Until Xcode 11's and Catalina's release
First, if you’re interested in SwiftUI you must.. wait. Why? Because the framework will be fully implemented in the next version of Xcode (i.e. 11).
Of course, you can download the Xcode 11 beta right now, but SwiftUI won’t fully work on macOS Mojave or older. On the other hand, using beta of macOS Catalina is not a good idea right now - especially if you're not ready for bugs and problems.
Mac lion for amd. If you still want to test SwiftUI on your macOS Mojave, though - there is a hack. Use Playgrounds based on the solution presented on GitHub. This option may not be as good as using SwiftUI in your project, but it still can be a replacement until Apple releases a stable version of macOS Catalina & Xcode 11.
SwiftUI documentation
So right now we have the SwiftUI documentation by Apple. It’s good to read it all although there is not much data yet. Apple already added a few examples with downloadable code and visual explanations, for example to Creating and Combining Views.
Once you've read the documentation, it is good to get familiar with WWDC videos like Building Custom Views with SwiftUI. They provide even more information and code samples. Apple also added videos about Data Flow in SwiftUI, SwiftUI Essentials, using framework on watchOS or other devices. Good to know how it all works.
SwiftUI repositories and tutorials
Still, if Apple documentation isn’t enough for you, check out this tutorial how to make a real-world app with SwiftUI.
There is also a great repository called SwiftUI by Examples. It provides samples of code for adding text, text fields, buttons, sliders, lists and shapes. I suppose, it will continue to develop with time. You can also check another Apple feature - how to implement Sign with Apple in SwiftUI.
Have you heard about Awesome SwiftUI? Right now, the repository contains mostly first look guides and documentation stuff, but I suppose this one will be developed, too. Awesome SwiftUI also contains links to videos with explanations how the newest Apple framework works.
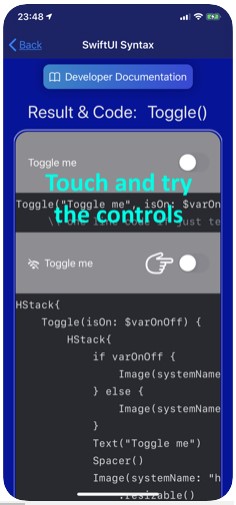
Something similar to Awesome SwiftUI repository is SwiftUI Cheat Sheet - a list with all available functions to create views. You can easily find how to create a UIText element or UIAlertController with the .actionSheet style. This one can be very useful for SwiftUI beginners.
At last, something more experimental - marina. Someone created a simple app to render Apple SwiftUI example to HTML. It works pretty good, so why not build a full front-end with SwiftUI in the future?
Summing up
With the early release of SwiftUI, Apple makes building user interfaces easier than ever before.
Also, with the features of the framework such as its declarative syntax, live previews and the already known drag and drop, coding becomes more accessible to everyone.
Despite SwiftUI is still new, there are already enough sources - such as articles and GitHub repositories that will put any developer on the right track to fully harnessing its possibilities.
Swiftui Sheet Height
If you are thinking about building an app and using SwiftUI for its interface, trust us, we are developers.
Swiftui Sheet Size
Recommended reads:

Comments are closed.